sponsored ads
Site Map, Cara Mudah Membuatnya di Blog
Posted By : Tips & Cara Admin Posted on - 12:36:00 PM with No comments
Cara Mudah Membuat Sitemap di Blog
Apa itu Site Map & Kegunaannya Untuk Blog
Sebelum membahas tentang cara membuat sitemap di blog penting untuk diketahui adalah apa sebenarnya sitemap itu? Sitemap atau peta situs sebuah blog ataupun website, sitemap atau peta situs merupakan penunjuk yang memudahkan bagi search engine untuk merayapi konten blog kita. Tidak hanya untuk search engine, sitemap juga memudahkan pengunjung mengetahui struktur artikel blog kita.
Sitemaps menjadi salah satu bagian penting dalam sebuah website atau blog. Sitemap adalah kumpulan informasi mengenai URL atau daftar link yang terdapat pada sebuah website atau blogspot.
Sitemap sendiri berfungsi sebagai peta untuk search engine agar cepat mengindex URL baru yang kamu buat. Bukan hanya link, pada sitemap juga terdapat metadata. Metadata adalah informasi yang memuat kapan terakhir kali kamu mengupdate website dan seberapa sering website kamu di update.
Site Map / Peta Situs untuk Search Engine
Site map akan memiliki 2 fungsi yaitu bagi search engine untuk merayapi atau menjelajahi konten blog kita, hal ini tentu memudahkan search engine mengindeks isi dari blog kita dan merankingnnya di search engine. Ketika search engine sudah menemukan isi blog maka mereka akan menampilkannya di mesin pencarian sehingga memudahkan pengunjung menemukan blog kita.
Untuk search engine ini untuk site maps untuk wordpress kita bisa mengaplikasikannya lewat plugin seperti Yoast SEO, All in one SEO Pack, hingga Google XML Sitemap. Untuk blogger anda tinggal membuatnya di Google search Console dengan menambahkan kode /sitemap.xml, sehingga bentuknya akan seperti bloganda.blogspot.com/sitemap.xml
Site Map/ Peta Situs untuk Pengunjung Blog
Peta situs untuk pengunjung blog biasanya berwujud halaman yang berisi daftar isi dari konten blog kita. Mereka berisi konten konten yang berada dalam kategori sebuah blog atau website. Hal ini berfungsi memudahkan pengunjung blog untuk menjelajahi seluruh isi dari blog anda.
Cara Buat Site Map di Blogger
Nah untuk itulah mengapa sitemap berguna buat blog kita, kalau diwordpress plugin untuk itu sudah ada namun untuk blogger kita harus membuatnya terlebih dahulu. Caranya sangat mudah kok? berikut cara membuat sitemap keren diblog:
Nah untuk itulah mengapa sitemap berguna buat blog kita, kalau diwordpress plugin untuk itu sudah ada namun untuk blogger kita harus membuatnya terlebih dahulu. Caranya sangat mudah kok? berikut cara membuat sitemap keren diblog:
1. Login ke akun Blogger
2. Buatlah halaman atau entri baru, tetapi menurut saya lebih baik di halaman static saja.
2. Buatlah halaman atau entri baru, tetapi menurut saya lebih baik di halaman static saja.
2. Masukan kode berikut ke dalam artikel tetapi yang harus diingat adalah penulisan harus di mode view HTML bukan Compose:
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #3498DB;
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script>
<script src="https://sharetipsdancara.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
gg Kode HTML
gg Ganti dengan alamat blog anda.
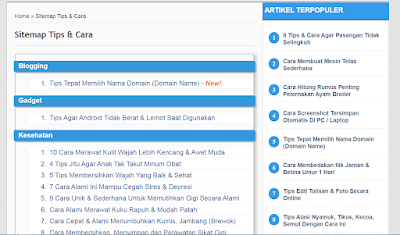
3. Publikasikan. Silahkan tempatkan link sitemap sesuka anda namun biasanya ditempatkan pada menu avigasi untuk mempermudah pengunjung melihatnya. Jika berhasil tampilannya akan seperti di bawah ini:
Jika Anda menyukai Artikel di blog ini, Silahkan
klik disini untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di Tips & Cara
Artikel Terkait Dengan "Site Map, Cara Mudah Membuatnya di Blog "




No comments:
Ketentuan Berkomentar:
1. Menautkan link aktif (anchor text) pada komentar secara otomatis akan kami hapus
2. Gunakan fasilitas Name/URL untuk menempatkan link anda
3. Dilarang berkomentar diluar topik artikel (SARA, pornography, provokasi,promosi produk)
4. Dilarang komentar spam
5. Berkomentarlah dengan baik dan sopan
6. Komentar yang tidak sesuai dengan poin diatas tidak akan dipublikasikan
Admin Tips & Cara